Wstęp
W dzisiejszym poradniku skonfigurujemy darmowy serwer VPS na platformie Oracle Cloud i zainstalujemy na nim system CMS WordPress, aby stworzyć stronę WWW bez żadnych opłat, na zawsze.
Założenie bezpłatnego konta w Oracle Cloud
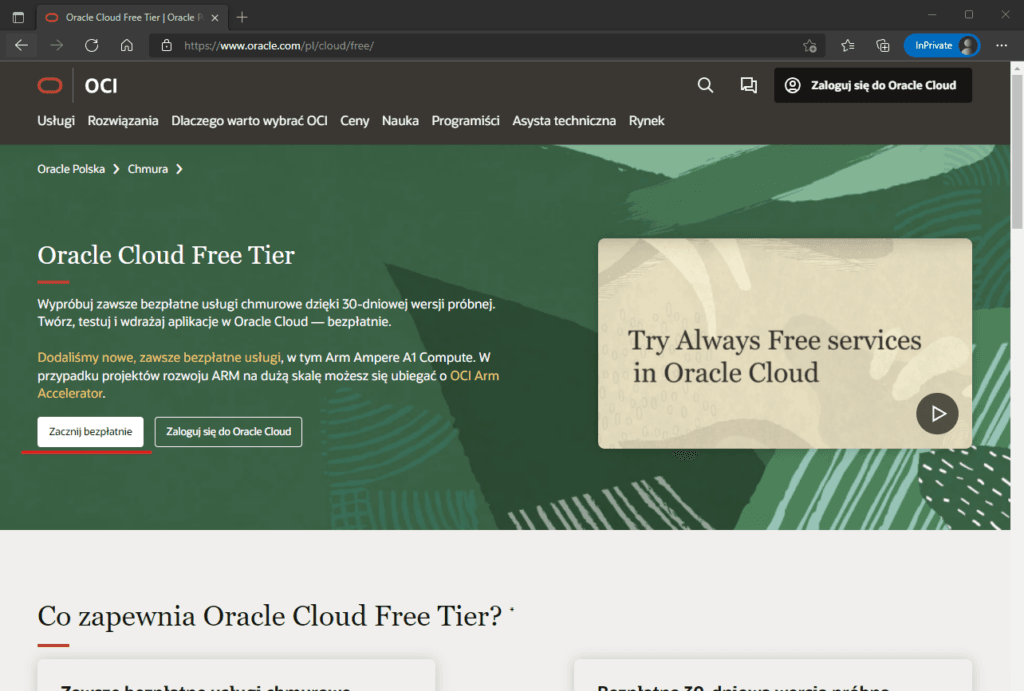
W celu rejestracji nowego konta w Oracle Cloud przechodzimy do strony https://www.oracle.com/pl/cloud/free/ i klikamy przycisk Zacznij bezpłatnie:

Do ukończenia procesu rejestracji potrzebny będzie numer telefonu i karta debetowa/kredytowa.
Utworzenie instancji VPS i konfiguracja sieci
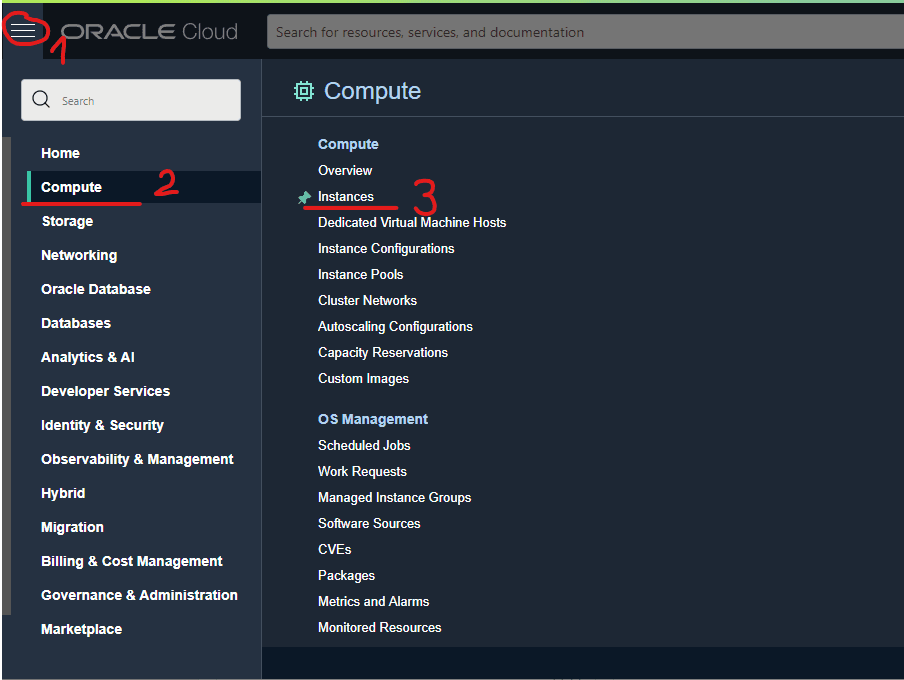
Aby utworzyć serwer VPS przechodzimy do zakładki Compute -> Instances:

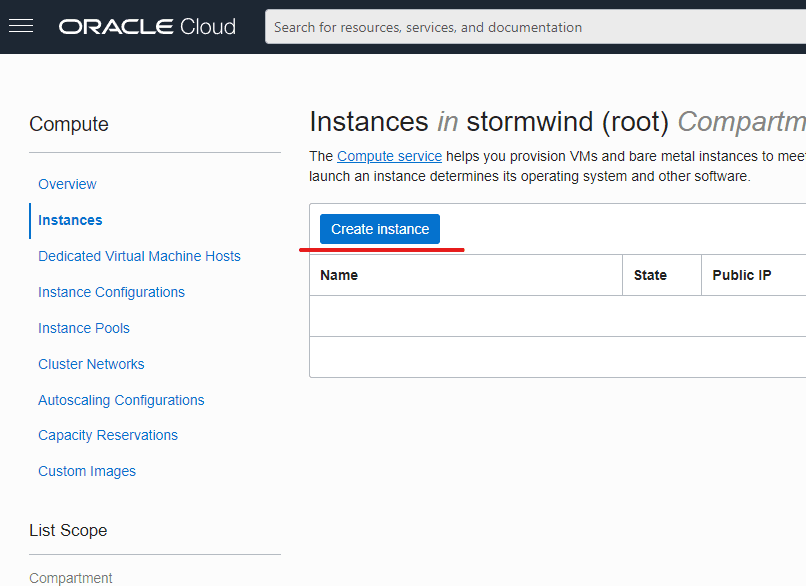
Klikamy przycisk Create instance:

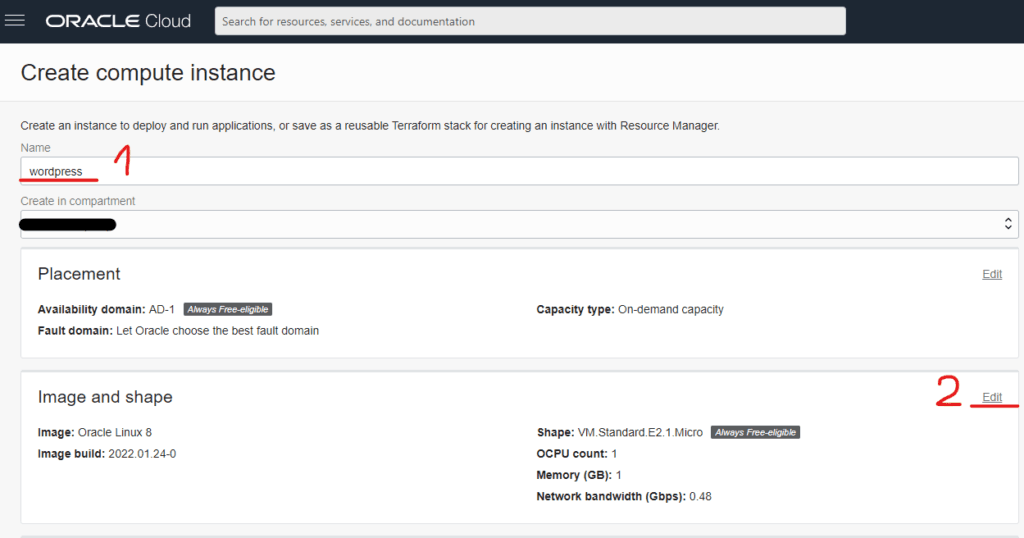
Zmieniamy nazwę instancji, następnie edytujemy sekcję Image and shape aby wybrać dystrybucję Linuxa i zasoby sprzętowe:

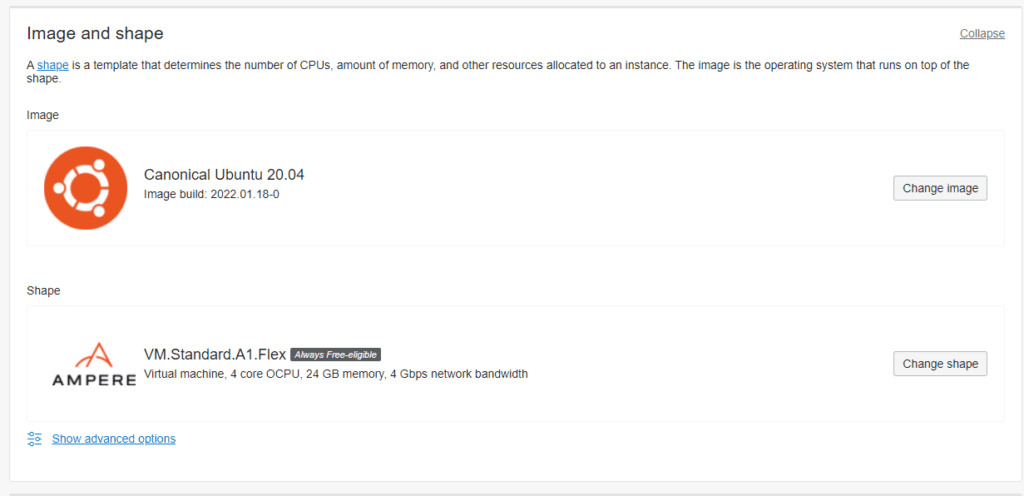
Wybieramy system Ubuntu 20.04 i maksymalne zasoby dla darmowego konta – 4 rdzenie Arm Ampre i 24 GB RAM:

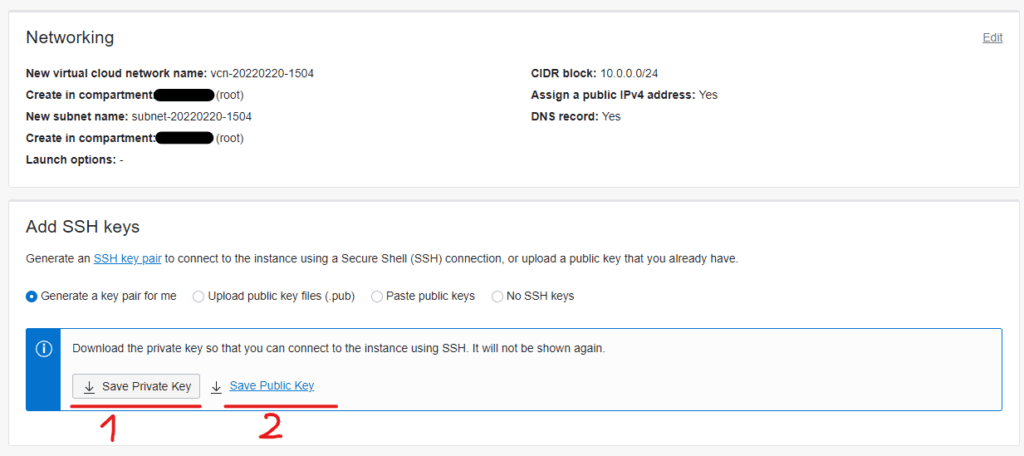
W sekcji network zostawiamy ustawienia domyślne, poniżej klikamy przyciski aby zapisać klucze za pomocą których zalogujemy się do tworzonej teraz maszyny wirtualnej:

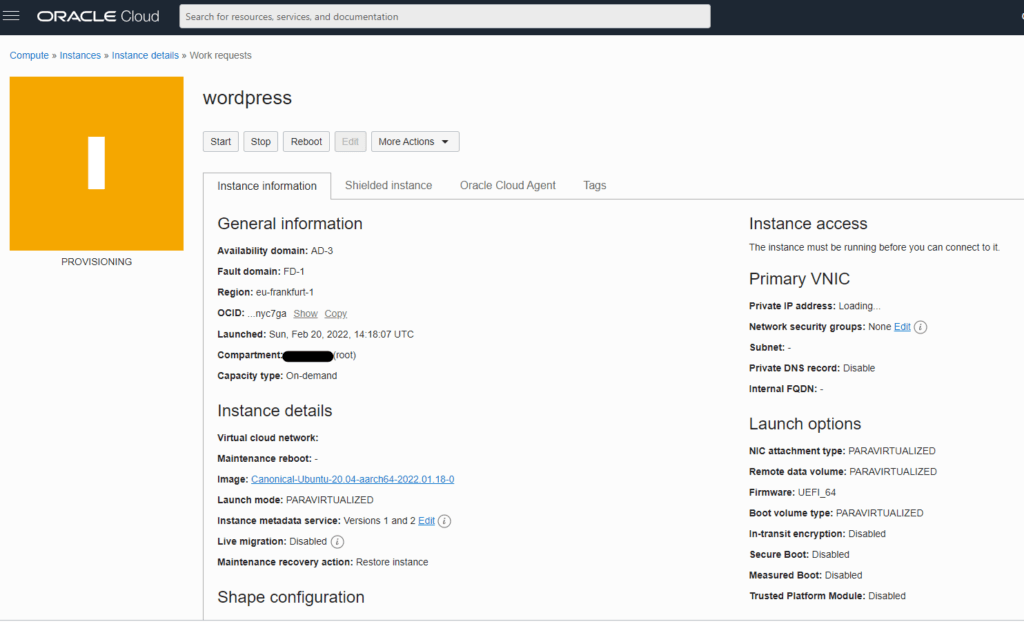
Klikamy przycisk Create – pojawi się podsumowanie i informacja o procesie uruchamiania instacncji:

UWAGA:
Przy tworzeniu instancji maszyny wirtualnej o takich zasobach, może pojawić się powiadomienie o braku dostępnych zasobach przez co nie będziemy mogli uruchomić VPSa. W takiej sytuacji spróbuj zmienić Availability domain w sekcji Placement. Jeżeli to nie pomoże, możesz utworzyć maszynę z jednym procesorem AMD i 1 GB RAM lub spróbować później.
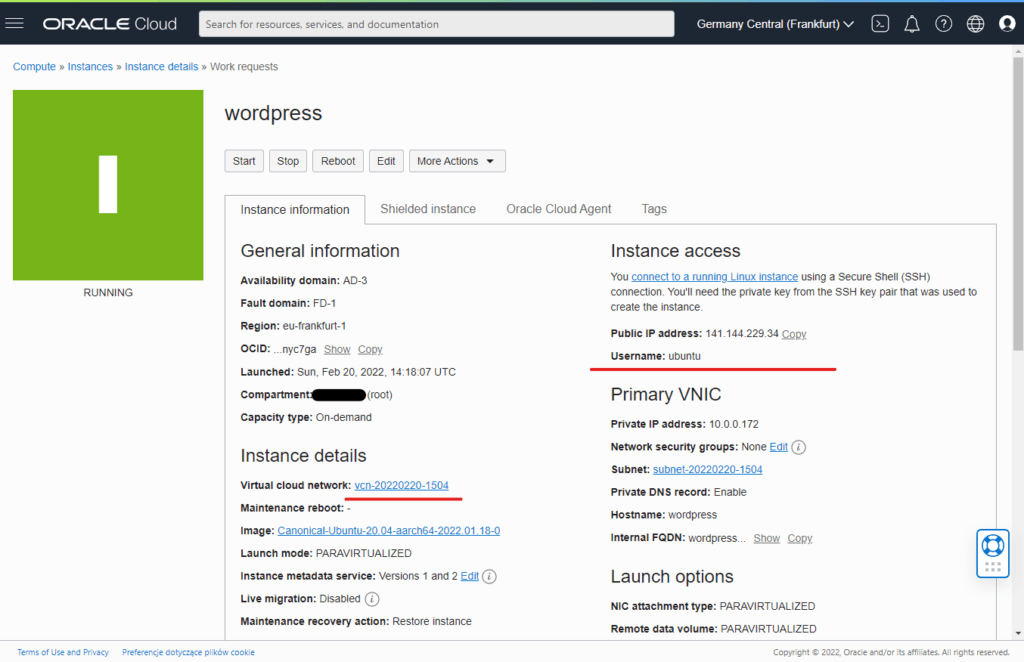
Po uruchomieniu maszyny pokaże się publiczny adres IP i nazwa użytkownika potrzebna do zalogowania się na serwer.
Powiększenie dysku
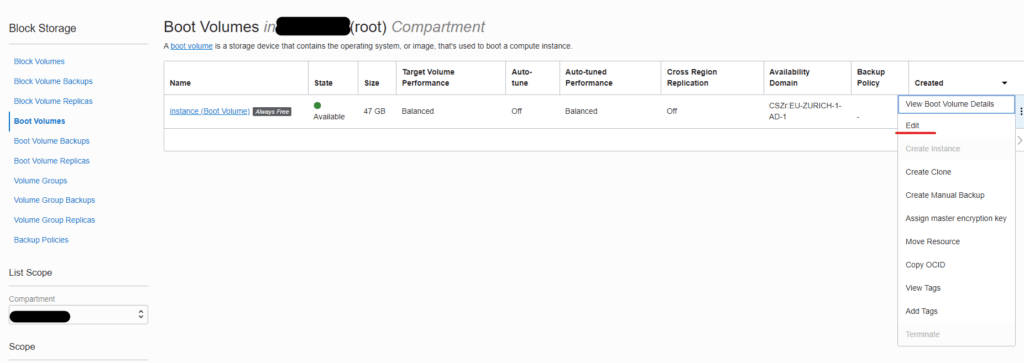
Domyślnie do nowo utworzonej instancji przypisywany jest dysk 50GB. Możemy rozszerzyć jego wielkość do 200GB postępując w następujący sposób: przechodzimy do strony Storage -> Boot Volumes i klikamy Edit na voluminie przypisanym do naszej instancji:

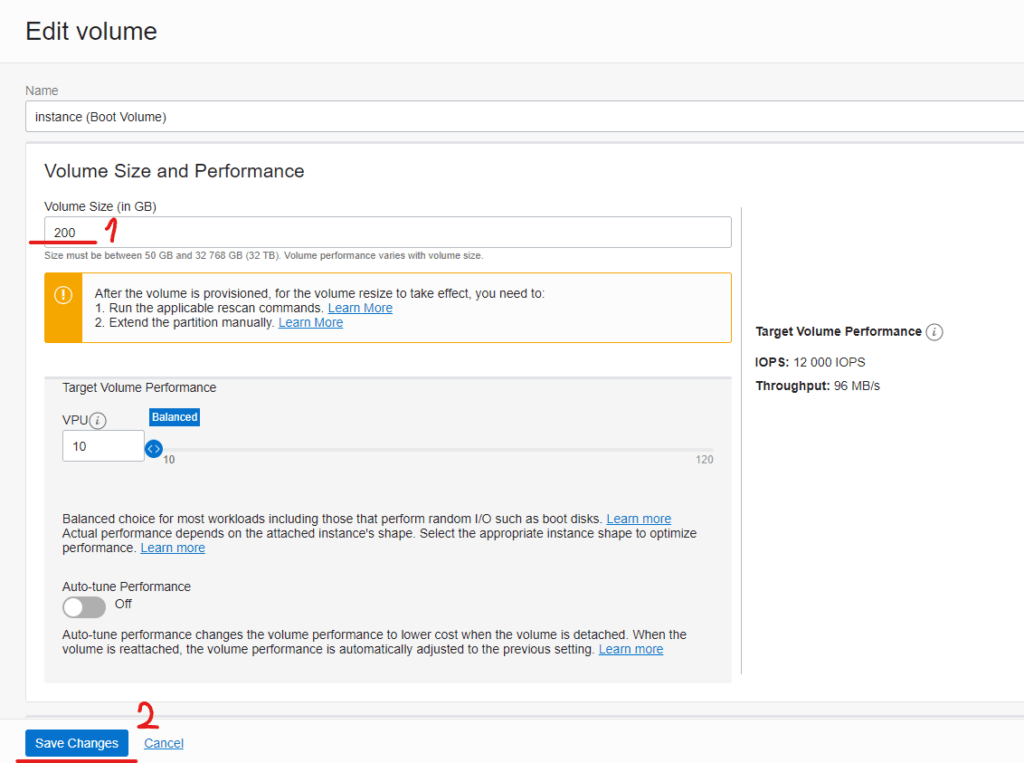
Zmieniamy Volume Size i klikamy Save Changes:

Po ponownym uruchomieniu instancji pojemność dysku zostanie zaktualizowana w systemie.
Otworzenie portów (pomijamy w przypadku wykorzystania Cloudflare Tunnel)
Teraz zmienimy konfigurację sieci. Do ustawień sieci przechodzimy klikając nazwę Virtual cloud network:


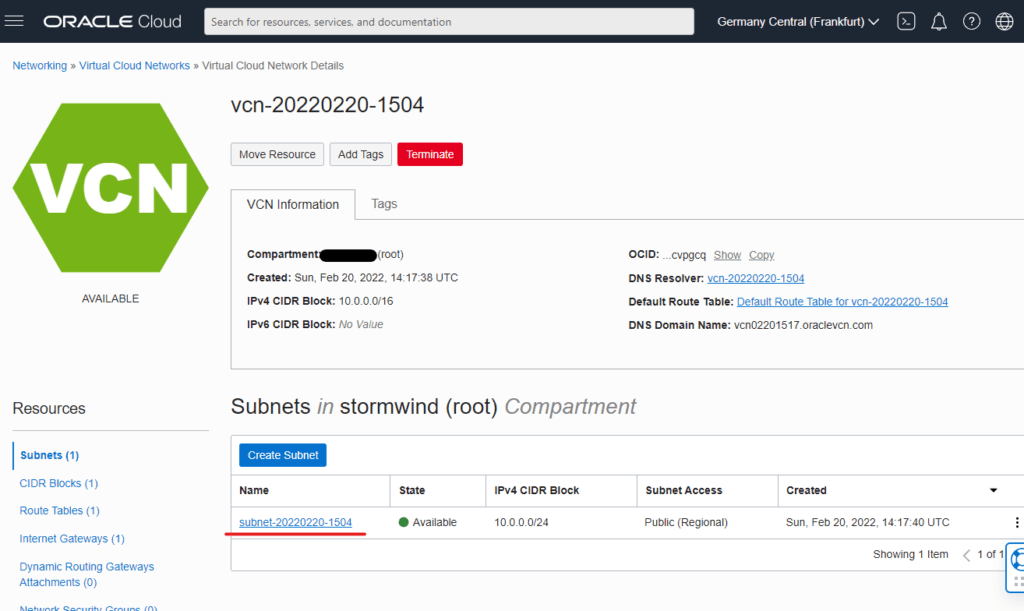
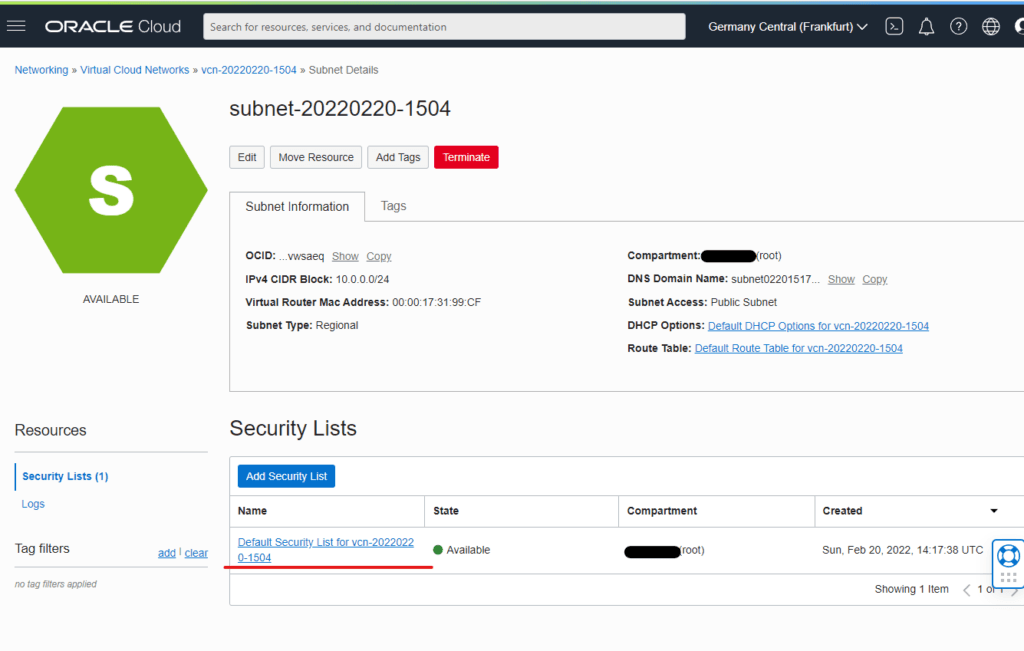
Następnie klikamy nazwę Security list:

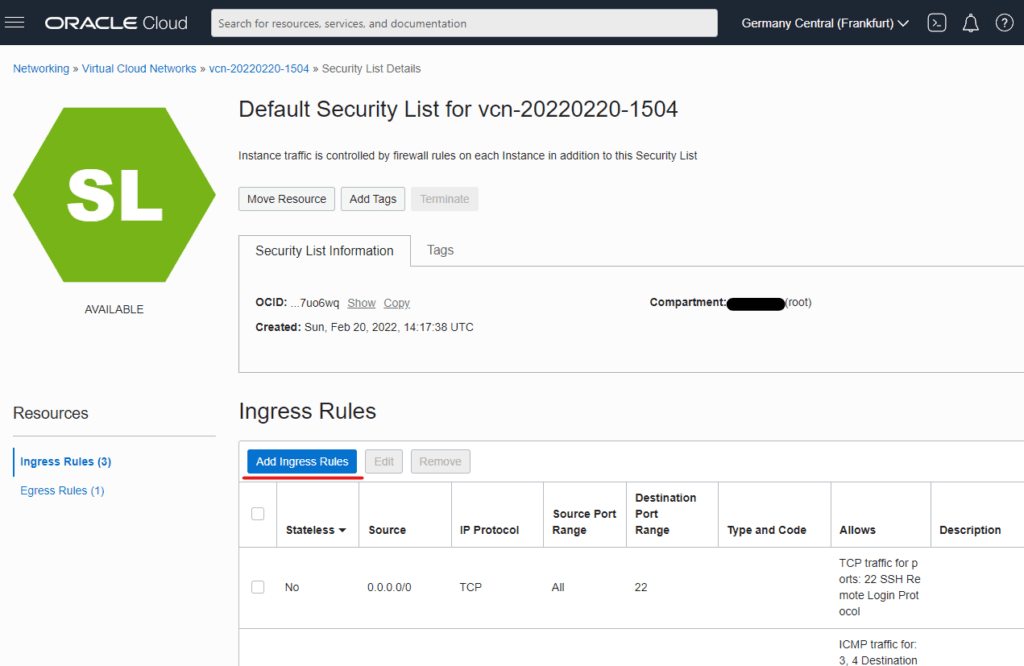
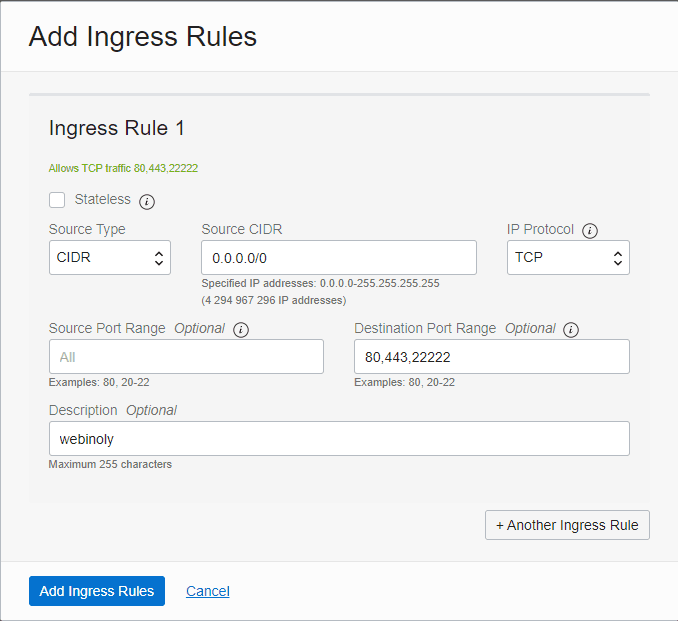
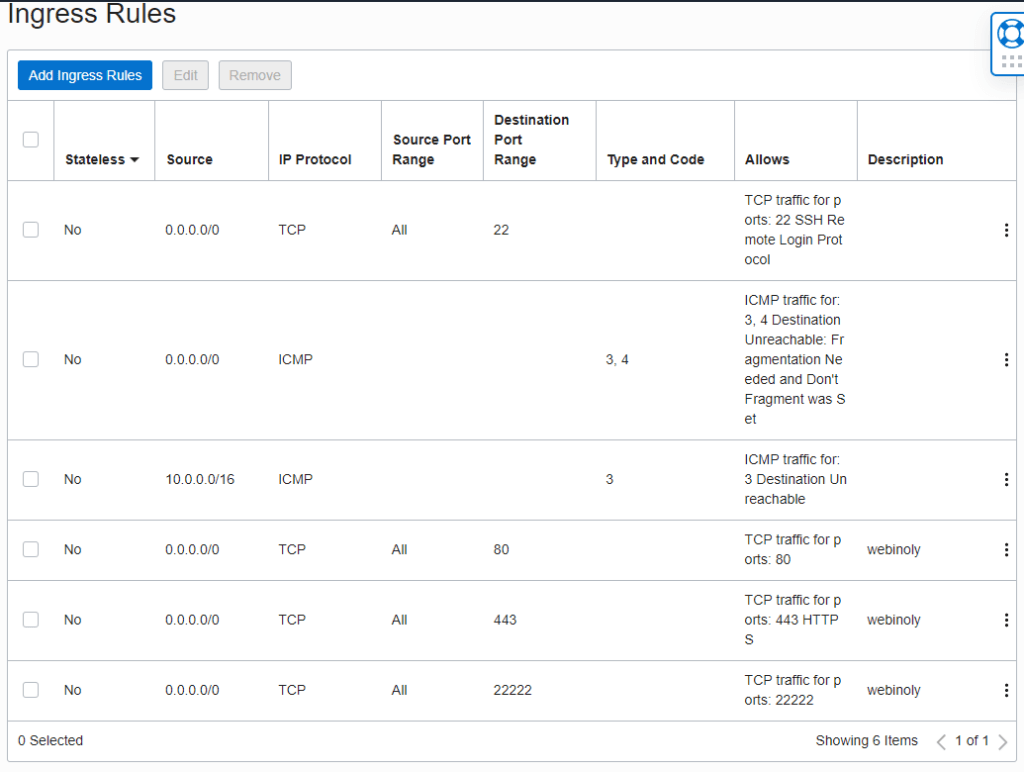
Klikamy Add Ingress Rules, dodajemy następującą regułę aby umożliwić ruch sieciowy dla protokołów HTTP, HTTPS oraz serwera WWW:



Teraz gdy mamy utworzoną instancję maszyny wirtualnej i skonfigurowaną sieć, możemy połączyć się z serwerem.
Połączenie z serwerem przez SSH
Do połączenia się z serwerem przez SSH wykorzystamy darmowe narzędzie PuTTY. Jeżeli jeszcze tego nie zrobiłeś pobierz PuTTY ze strony https://www.putty.org/ i zainstaluj aplikację.
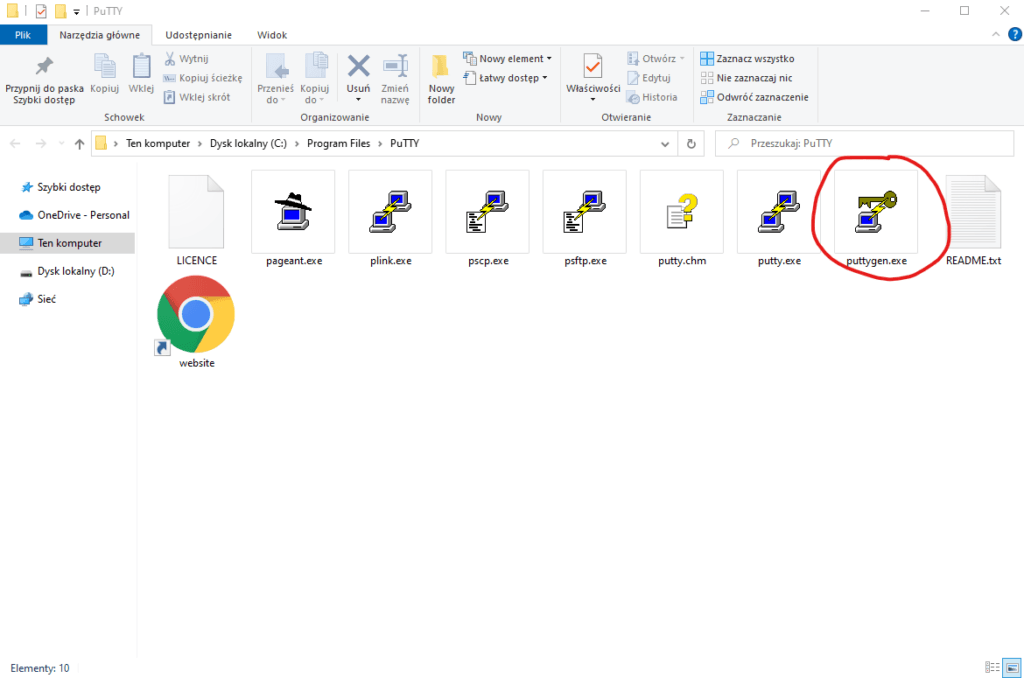
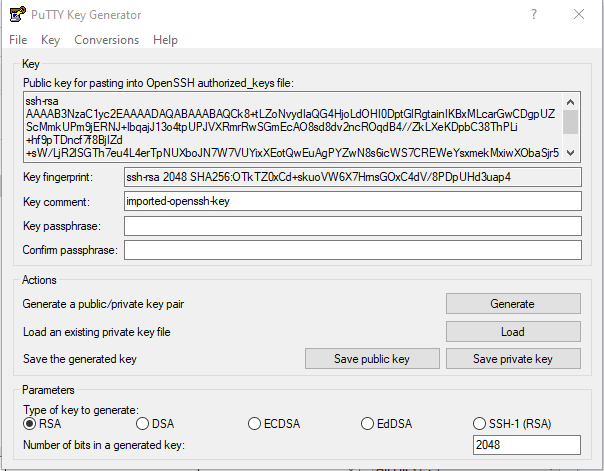
PuTTY składa się z kilku komponentów, teraz użyjemy puttygen.exe aby skonwertować prywatny klucz ssh w formacie rozpoznawalnym przez PuTTY:

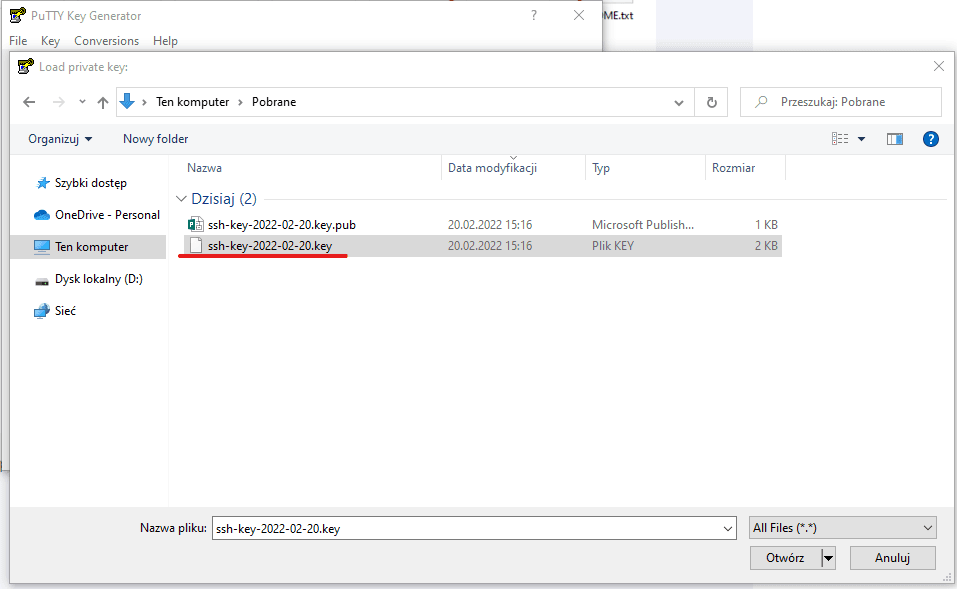
Klikamy Conversion -> Import key i wskazujemy pobrany wcześniej prywatny klucz ssh:


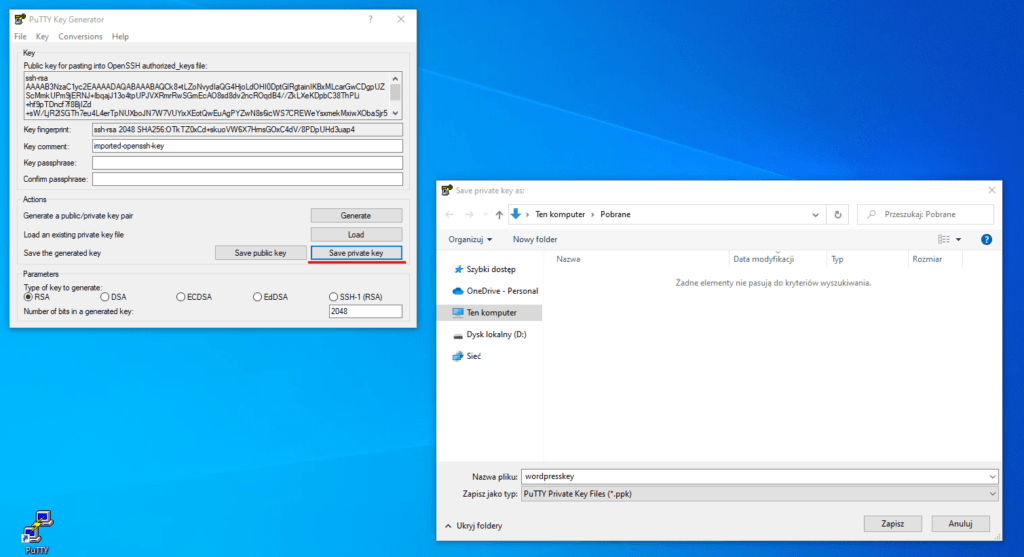
Klikamy Save private key, nadajemy nazwę i zapisujemy plik:

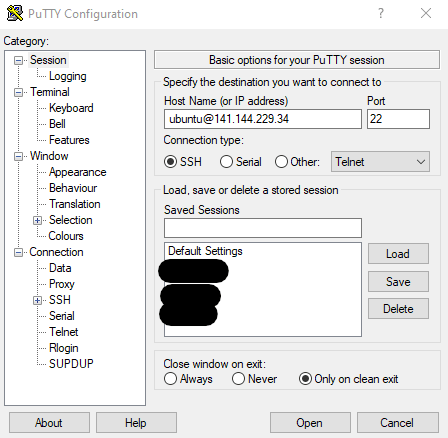
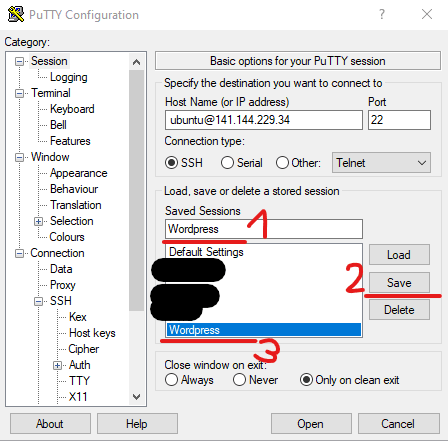
Uruchamiamy PuTTY, w kategorii Session, pole Host Name wpisujemy nazwa_użytkownika@adres_IP_serwera w tym przypadku będzie to [email protected] – dane logowania do Twojego serwera znajdziesz w panelu Oracle Cloud Compute -> Instances.

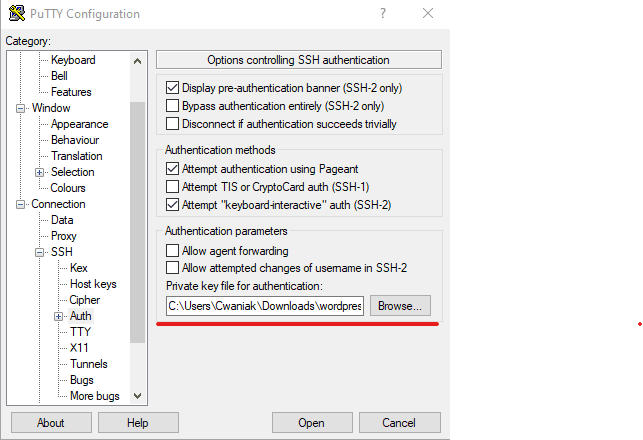
Przechodzimy do kategorii Connection -> SSH -> Auth, wskazujemy klusz SSH, który przed chwilą utworzyliśmy:

Wracamy od kategorii Session, wpisujemy nazwę sesji i zapisujemy:

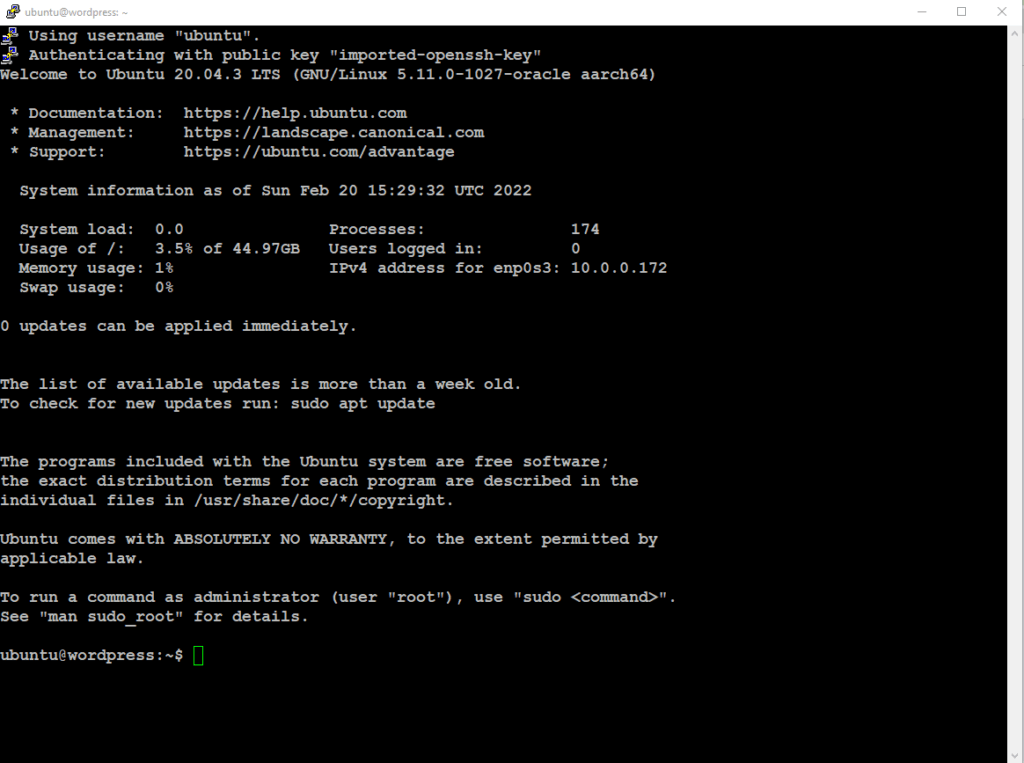
Łączymy się z serwerem klikając przycisk Open:

Instalacja Webinoly
Webinoly to zoptymalizowany do pracy z procesorami ARM serwer WWW NGINX.
Przed instalacją Webinoly zaktualizujemy pakiety systemu:
sudo apt update && sudo apt upgrade -yPo zaktualizowaniu systemu zmieniamy użytkownika komendą:
sudo -iKopiujemy i uruchamiamy skrypt instalujący serwer Webinoly:
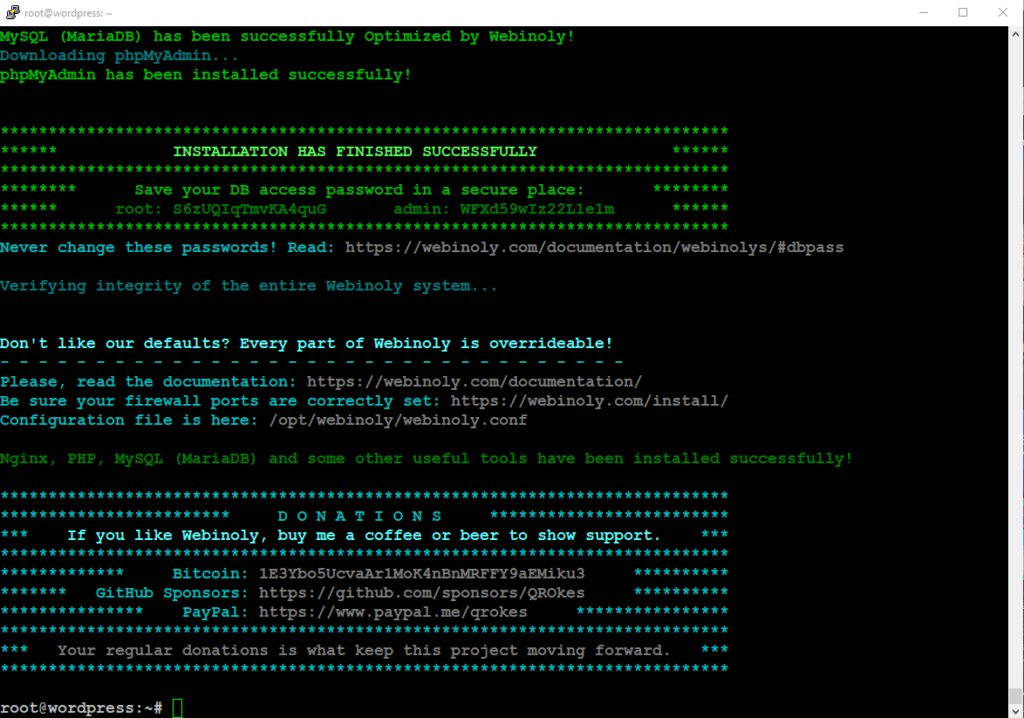
wget -qO weby qrok.es/wy && sudo bash webyPo udanej instalacji pojawi się podsumowanie, zapisz dane logowania do bazy danych:

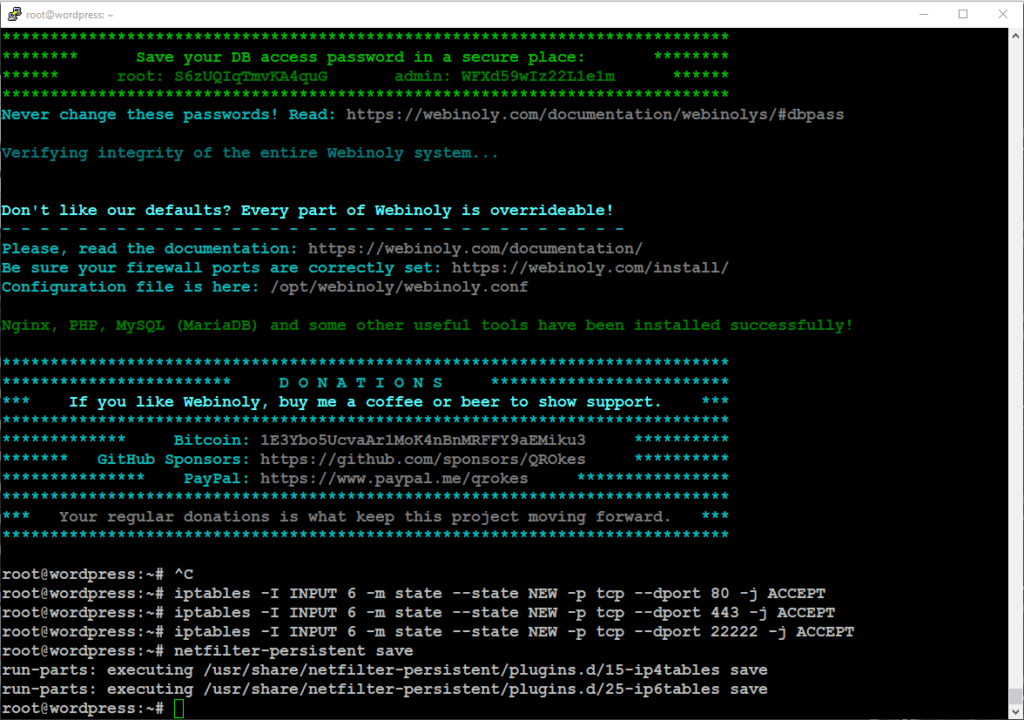
Otwieramy porty w Ubuntu przez iptables następującymi komendami:
iptables -I INPUT 6 -m state --state NEW -p tcp --dport 80 -j ACCEPTiptables -I INPUT 6 -m state --state NEW -p tcp --dport 443 -j ACCEPTiptables -I INPUT 6 -m state --state NEW -p tcp --dport 22222 -j ACCEPTnetfilter-persistent save
Instalacja WordPressa
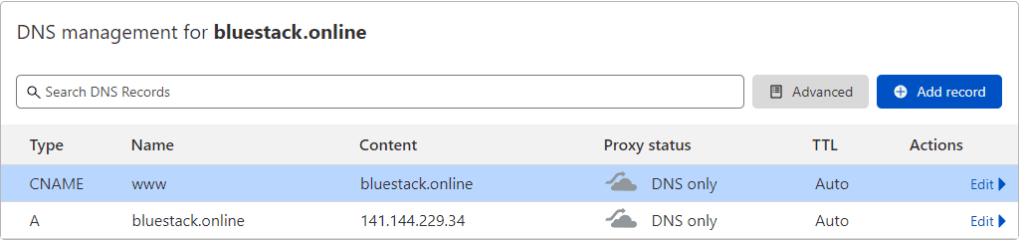
Tworzymy dwa rekordy DNS wskazujące nazwę Twojej domeny na publiczny adres IP serwera. Jeżeli nie masz zarejestrowanej domeny w Cloudflare, dowiesz się jak uruchomić usługę z tego poradnika: Zabezpiecz domenę za pomocą NGINX Proxy Manager i CloudFlare

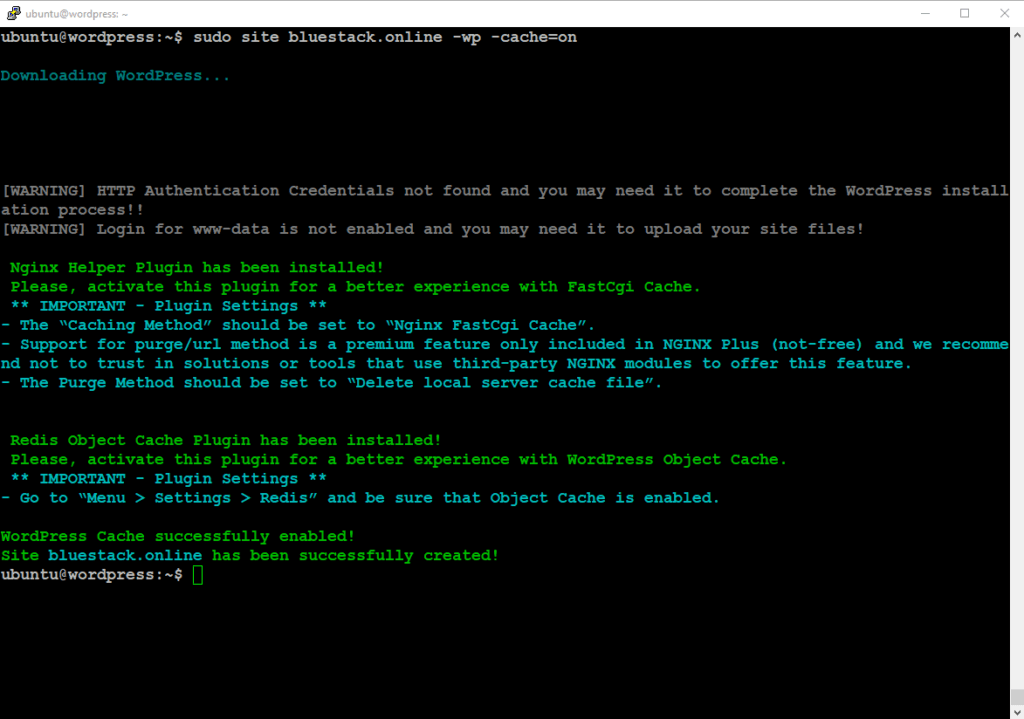
Aby uruchomić stronę w WordPressie uruchamiamy następującą komendę w terminalu:
sudo site bluestack.online -wp -cache=onW tym przypadku używam nazwy domeny bluestack.online, zmień ją na domenę, którą posiadasz.

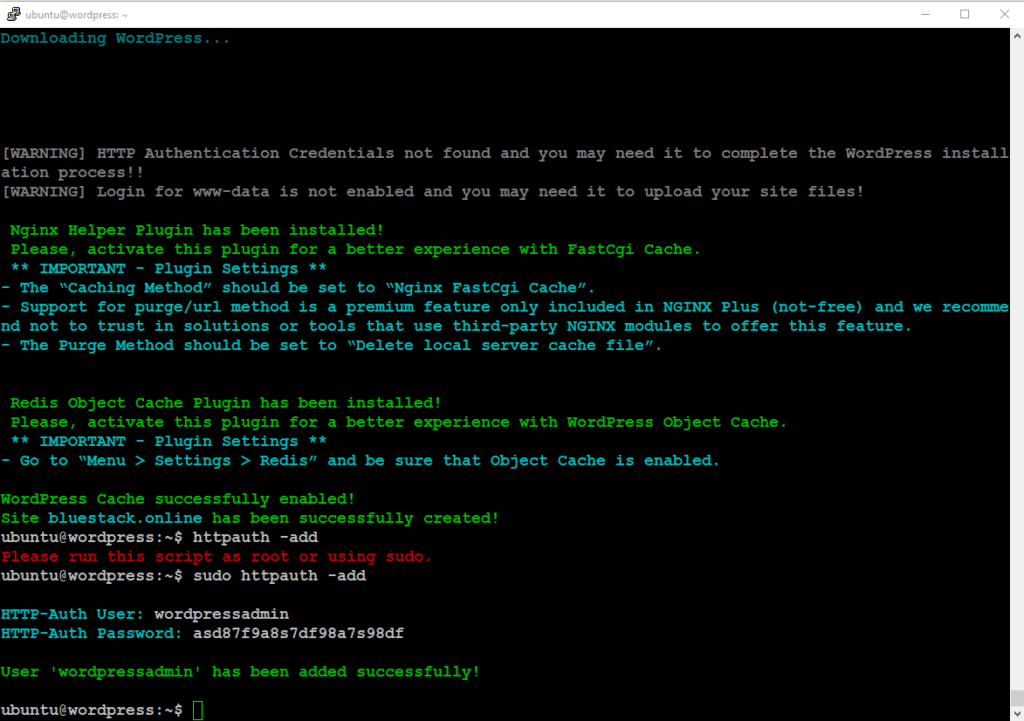
Dodaj użytkownika i hasło do folderu wp-admin:
sudo httpauth -add
Teraz jesteśmy wstanie przejść do strony wpisując w przeglądarce nazwę domeny i wpisując ustawione przed chwila dane logowania:

Postępujemy z standardową instalacja WordPressa i po chwili mamy dostęp do panelu:

Instalacja certyfikatu SSL
Tworzymy folder dla certyfikatów:
sudo mkdir /etc/nginx/certs/Następnie tworzymy certyfikaty:
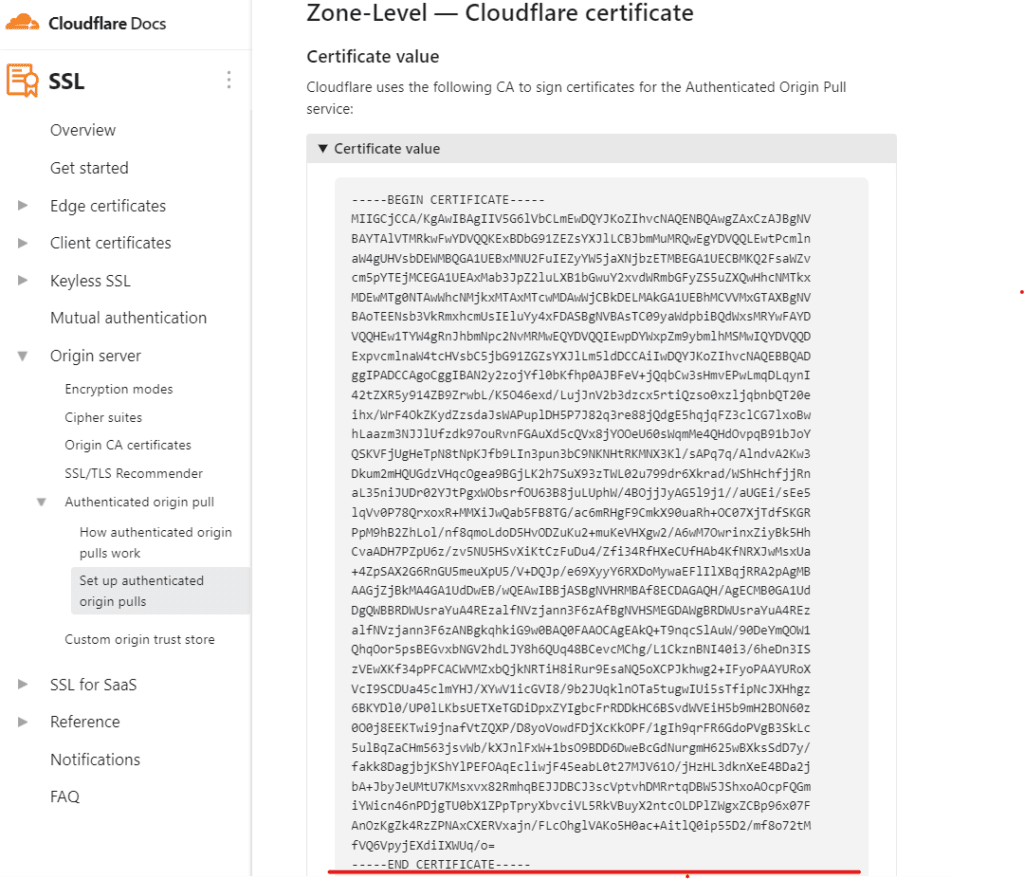
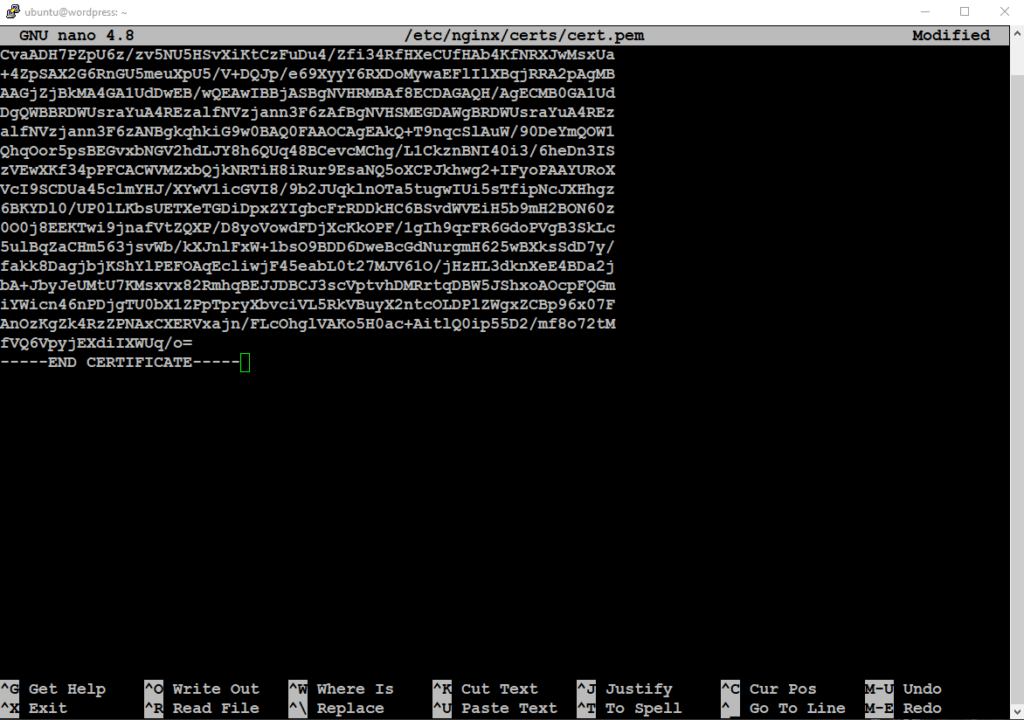
sudo nano /etc/nginx/certs/cert.pemPrzechodzimy do strony https://developers.cloudflare.com/ssl/origin-configuration/authenticated-origin-pull/set-up kopiujemy zaznaczoną sekcję i wklejamy do nano:


Zapisujemy i zamykamy plik przez Ctrl+ X -> Y -> Enter
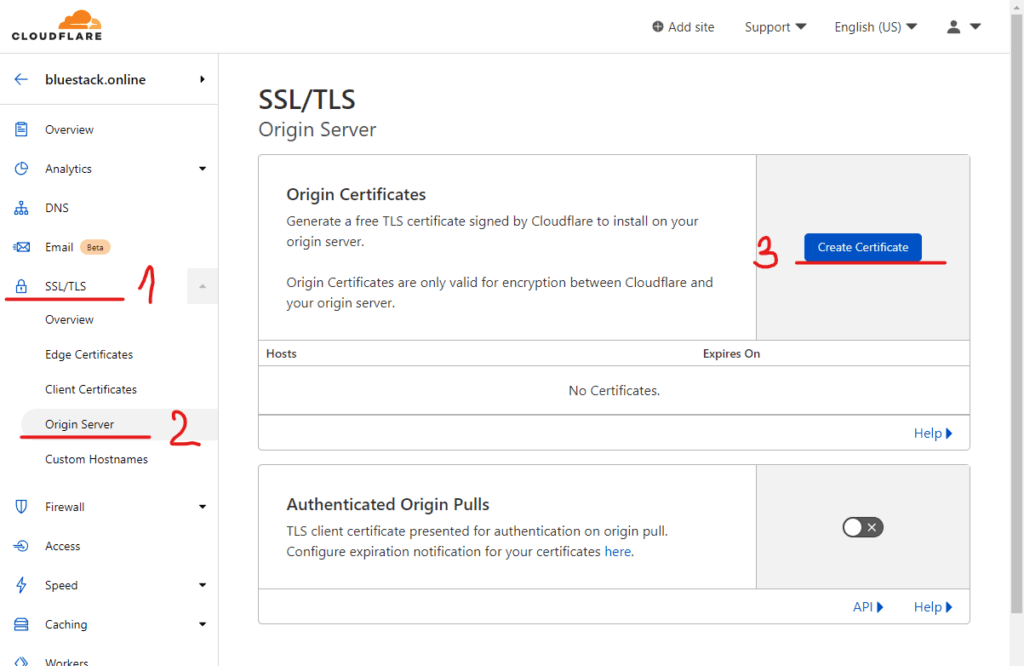
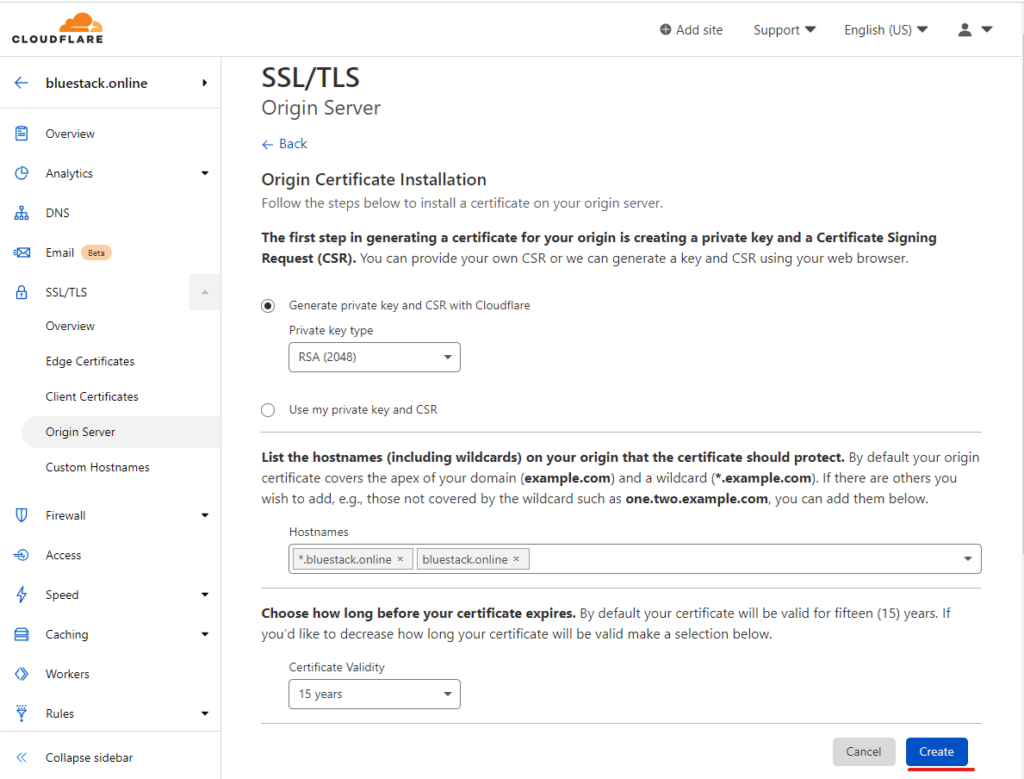
Przechodzimy do panelu Cloudflare, wybieramy naszą domenę i klikamy SSL/TLS -> Origin Server -> Create Certificate:

I jeszcze raz Create:

Tworzymy plik z certyfikatem:
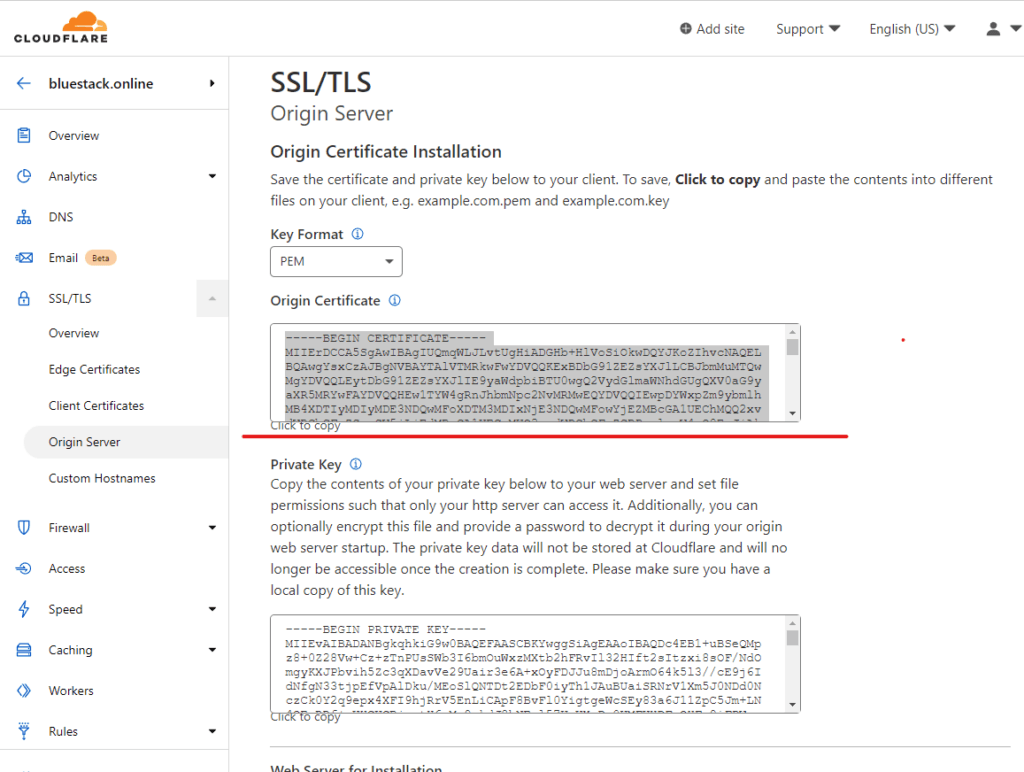
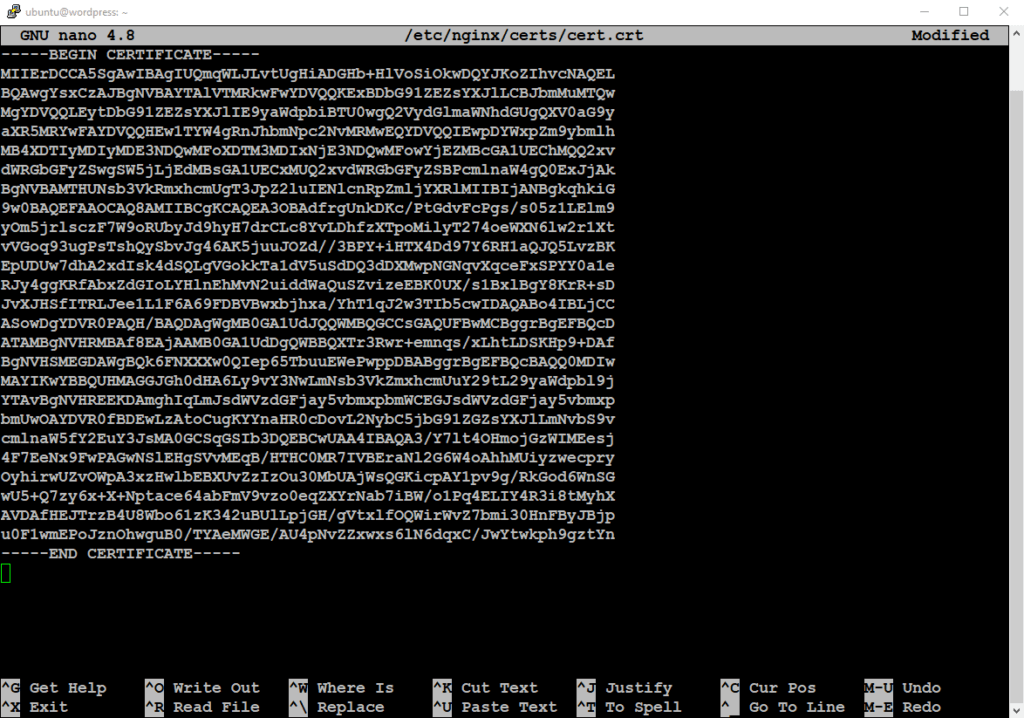
sudo nano /etc/nginx/certs/cert.crtKopiujemy i wklejamy Origin Certificate:


Zapisujemy i zamykamy plik przez Ctrl+ X -> Y -> Enter
Tworzymy plik z kluczem:
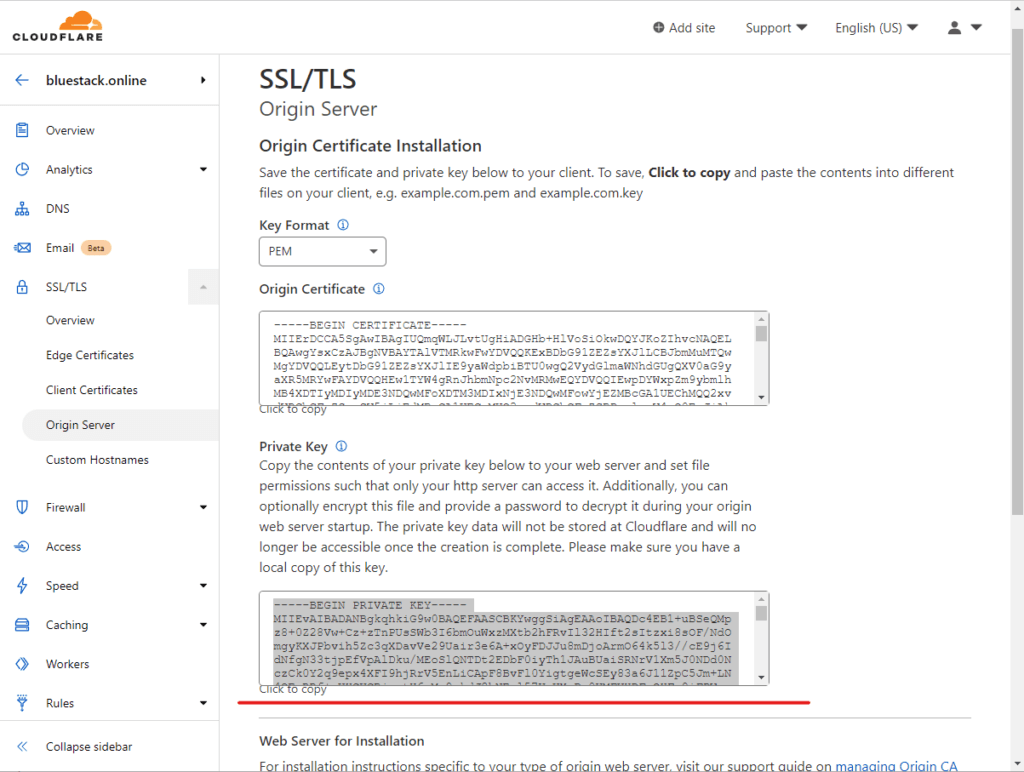
sudo nano /etc/nginx/certs/cert.keyKopiujemy i wklejamy Private Key:


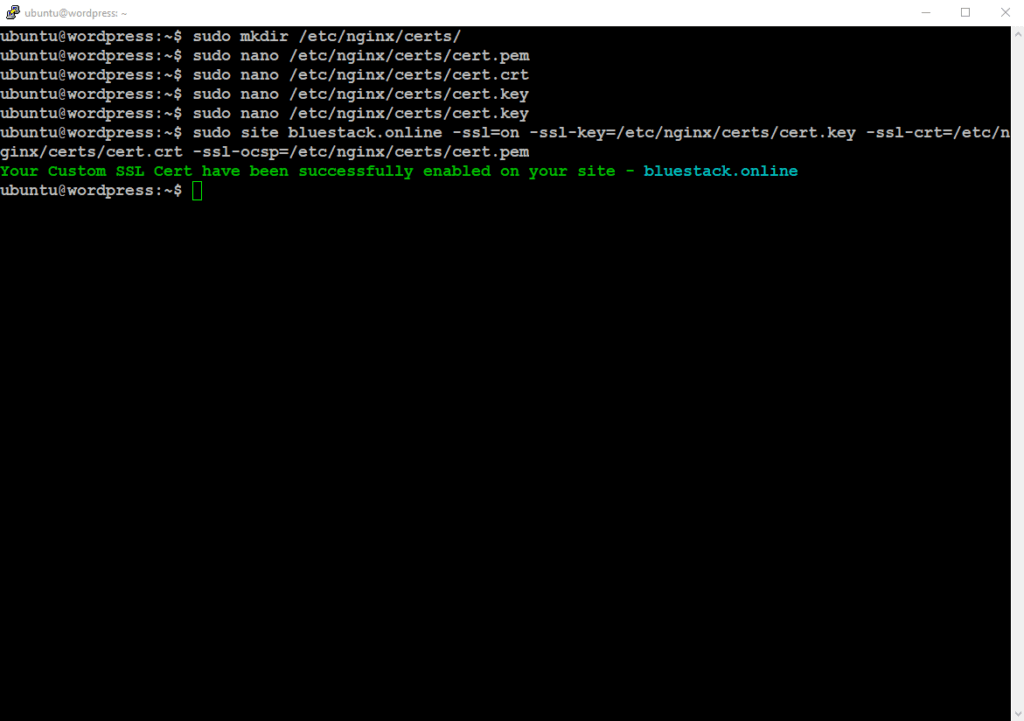
Włączamy certyfikat następującą komendą, zmieniając nazwę strony na nazwę Twojej domeny:
sudo site bluestack.online -ssl=on -ssl-key=/etc/nginx/certs/cert.key -ssl-crt=/etc/nginx/certs/cert.crt -ssl-ocsp=/etc/nginx/certs/cert.pem
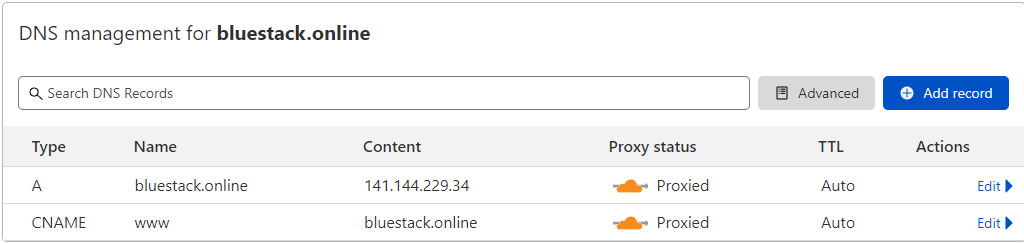
Przechodzimy do wpisów DNS i włączamy Proxy:

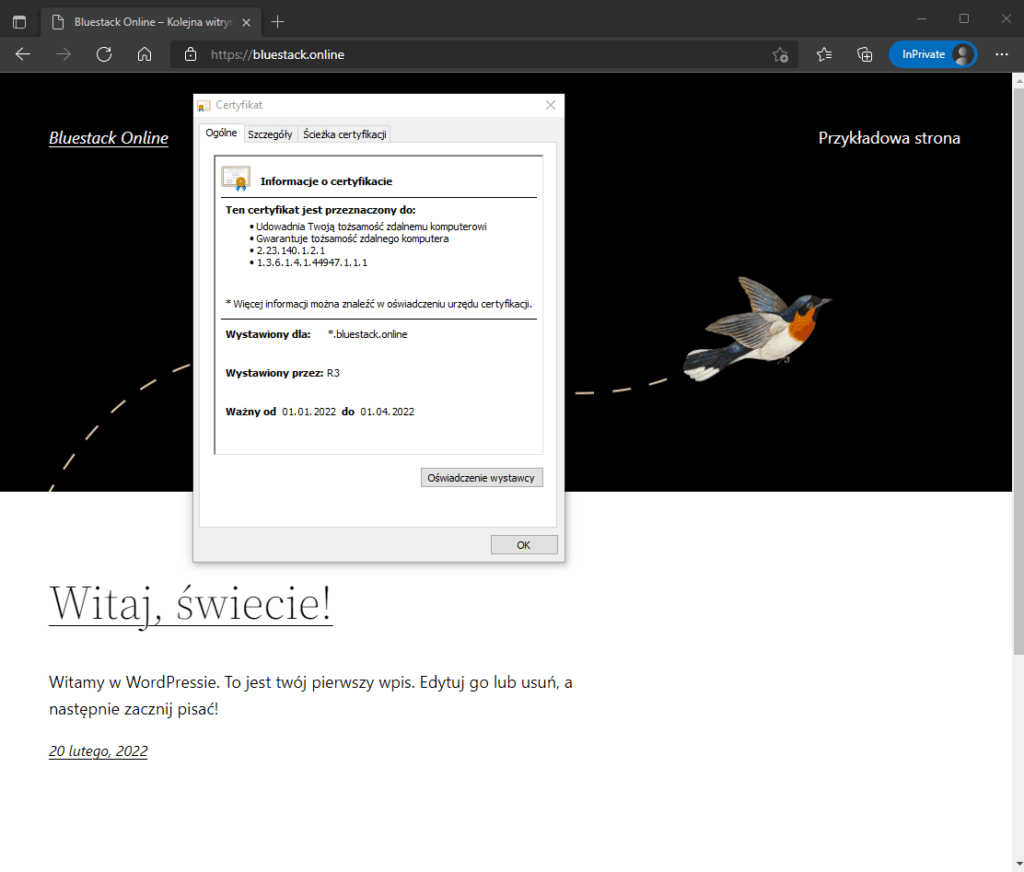
Możemy teraz przejść do strony zabezpieczonej szyfrowanym połączeniem:

Optymalizacja
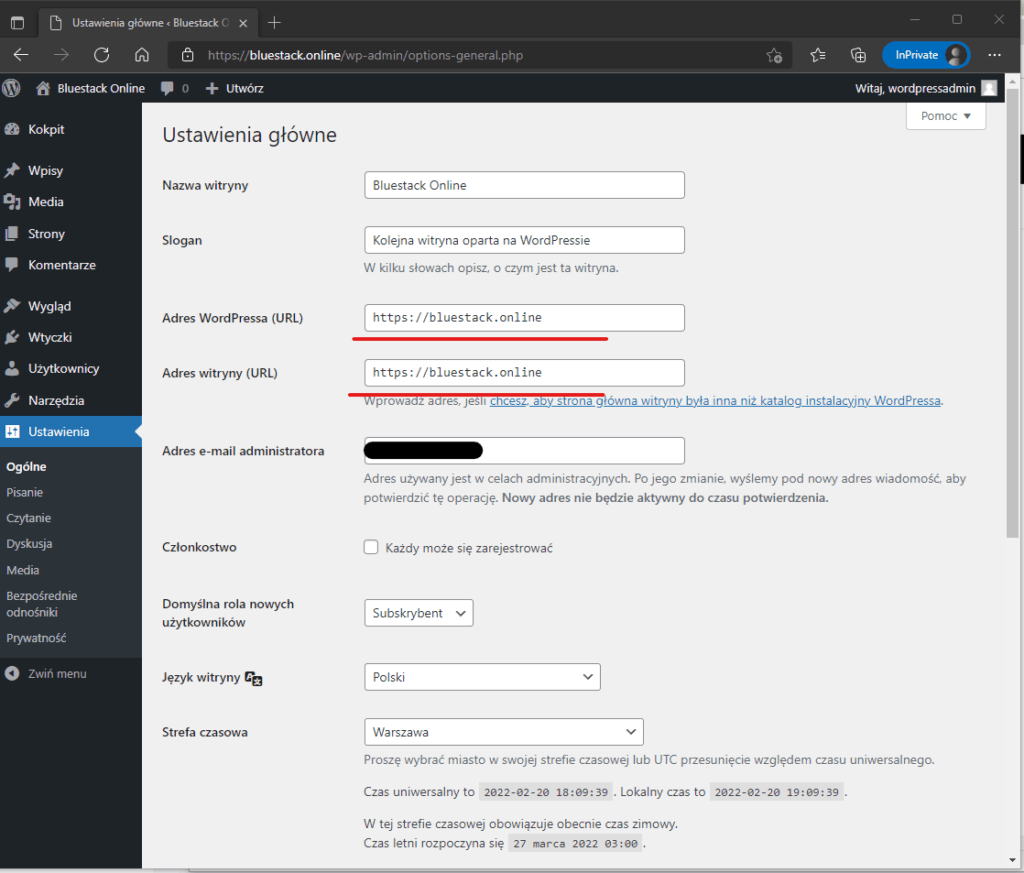
Wejdź w ustawienia -> Ogólne i zmień przedrostek strony na https://

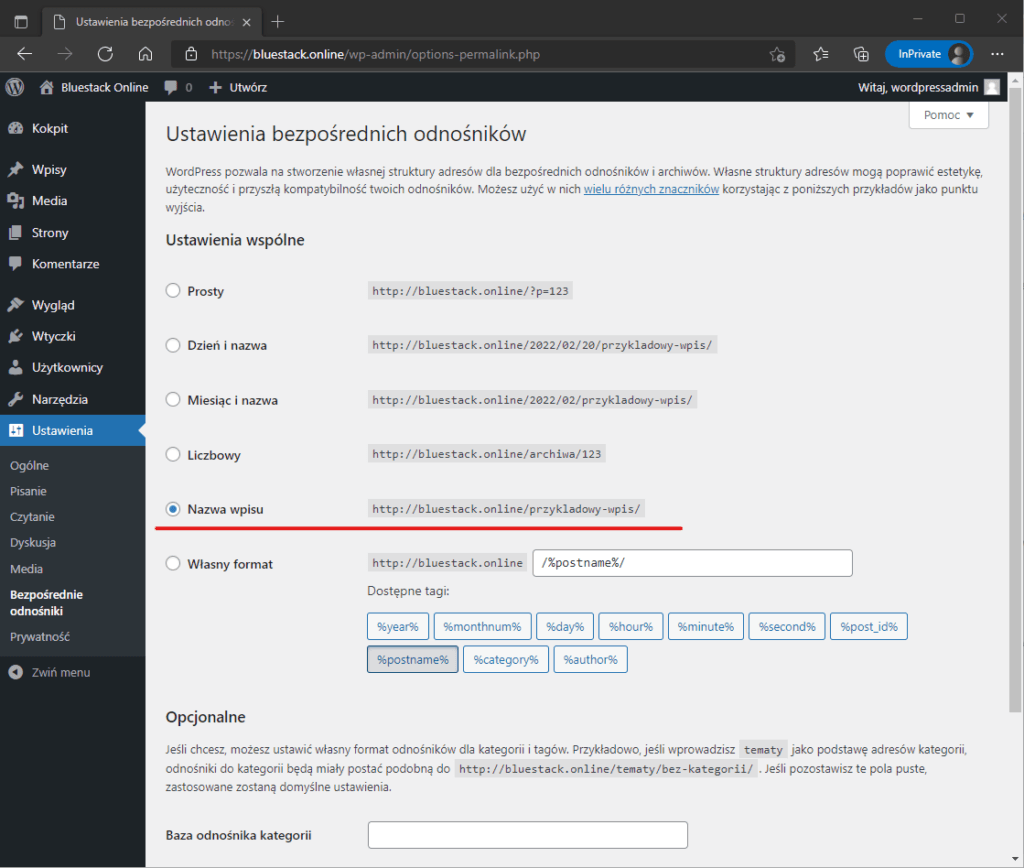
Zmień ustawienia linków: Ustawienia -> Bezpośrednie odnośniki -> Nazwa wpisu:

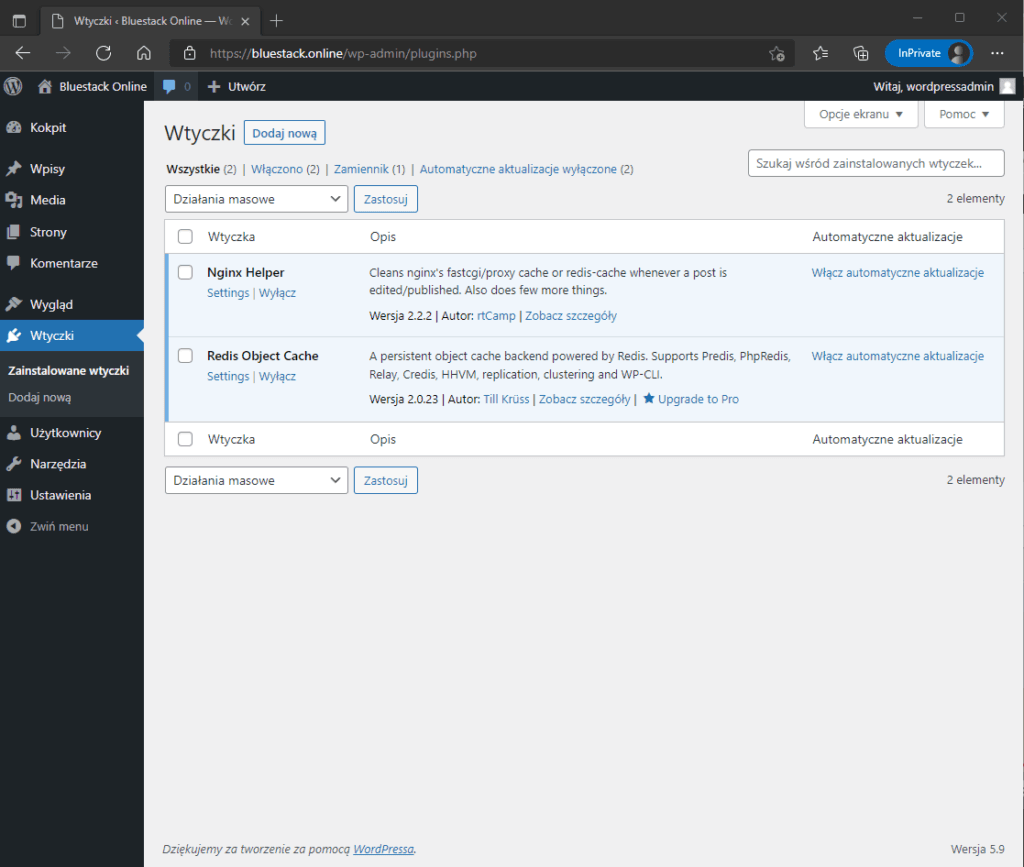
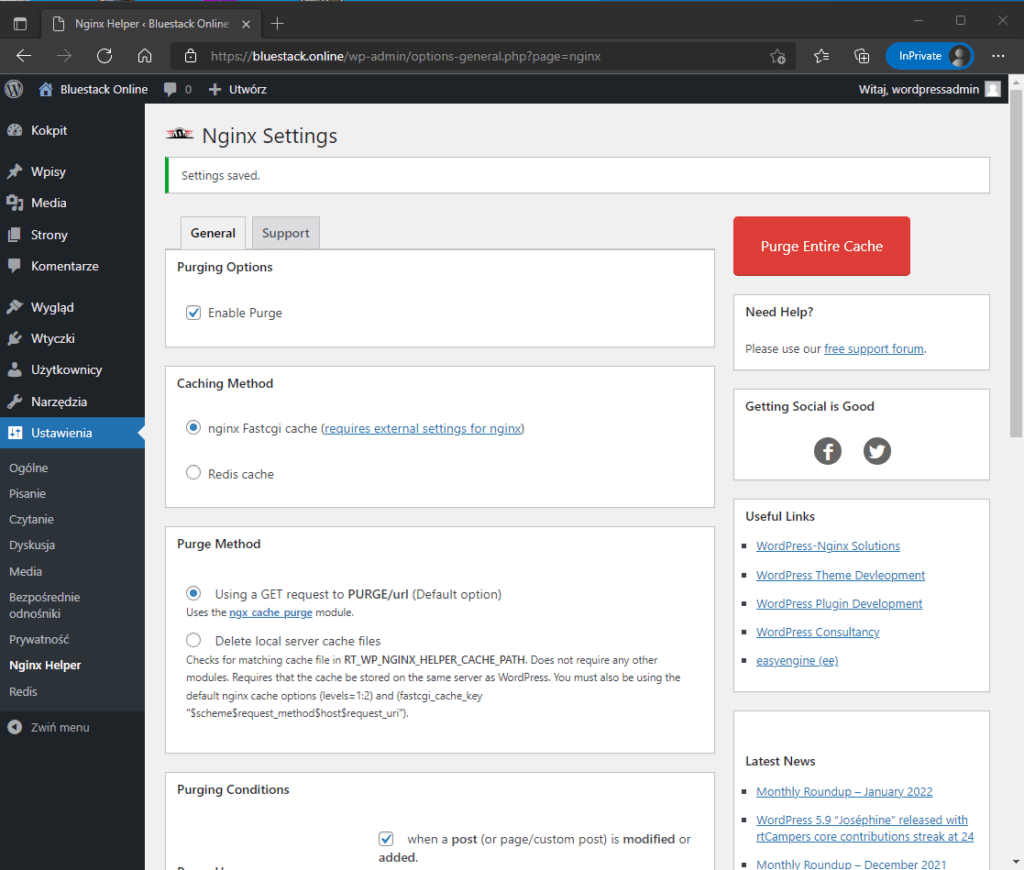
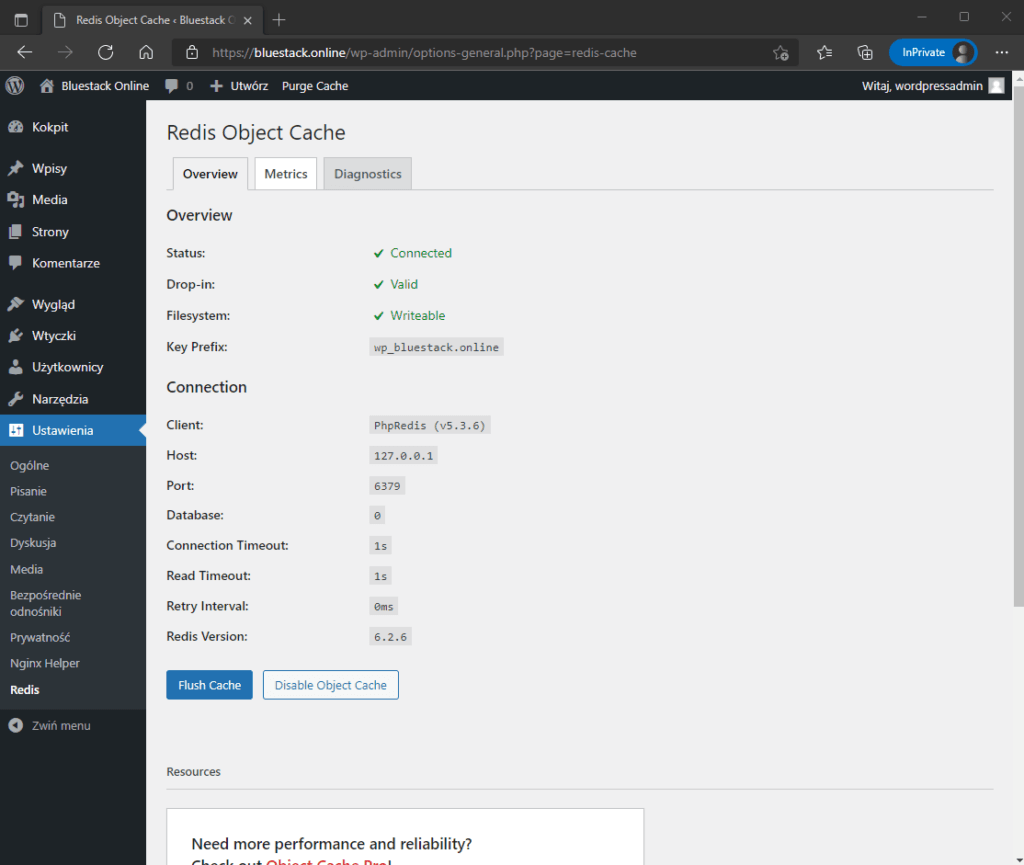
Włącz wtyczki Nginx Helper i Redis Object Cache: